With the Freshdesk help widget, you can embed solution articles and a contact form within your website or product. When your customers need help, they can open the widget to search through solution articles or to submit a ticket. You can watch this video to learn how to set up the help widget.
Here's a screenshot of the help widget with both solutions and the contact form:

If you don't have a knowledge base, you can use the help widget just to embed a contact form. Here's a screenshot of the help widget with the simple contact form:

Setting up the help widget
- Log into your support portal as an Admin.
Go to Admin > Channels > Widgets.

-
Click on Create a new widget button. Give the widget a name relevant to where the widget will be embedded.

If you have multiple products set up in Freshdesk, you can choose to associate each widget with a particular product. When a widget is associated with a product, tickets submitted using the widget will have that product associated with them.
Once you click the create button, you'll see the widget setting. Any changes you make to the widget can be seen on a live preview on the right.
In the General tab, add a welcome message relevant to where the widget will be placed. The welcome message will appear on the top of the widget.
The widget launcher text will be text on the button that your customers will click to open the help widget.

Select the type of contact form you want to embed. You can choose a simple contact form with just four fields — name, email, subject, and description. Or, you can choose a form that displays all the ticket fields that you've configured under Admin > Workflows > Ticket fields.

- Give your form a title, a name for the submit button, and the message that needs to appear once your customer submits the form.

Apart from this, there are a few other options you can toggle on for the form:

- You can allow users to attach files when submitting the form. When attachments are enabled, your customers can embed up to five files (not exceeding 25 MB together).
- We recommend you enable the captcha to reduce incoming spam.
- If you want to make it easy for your customers to attach a screenshot while submitting a ticket using the form, switch on the "Allow customers to attach a screenshot" option. The widget will show a "Take screenshot" button, which captures your customer's screen and attaches it to the form. This is an experimental feature - and the quality of screenshots may vary across pages or browsers.

- You can also choose to show the contact form only for logged-in customers. You can do so by authenticating your customers into the help widget using the authenticate API.
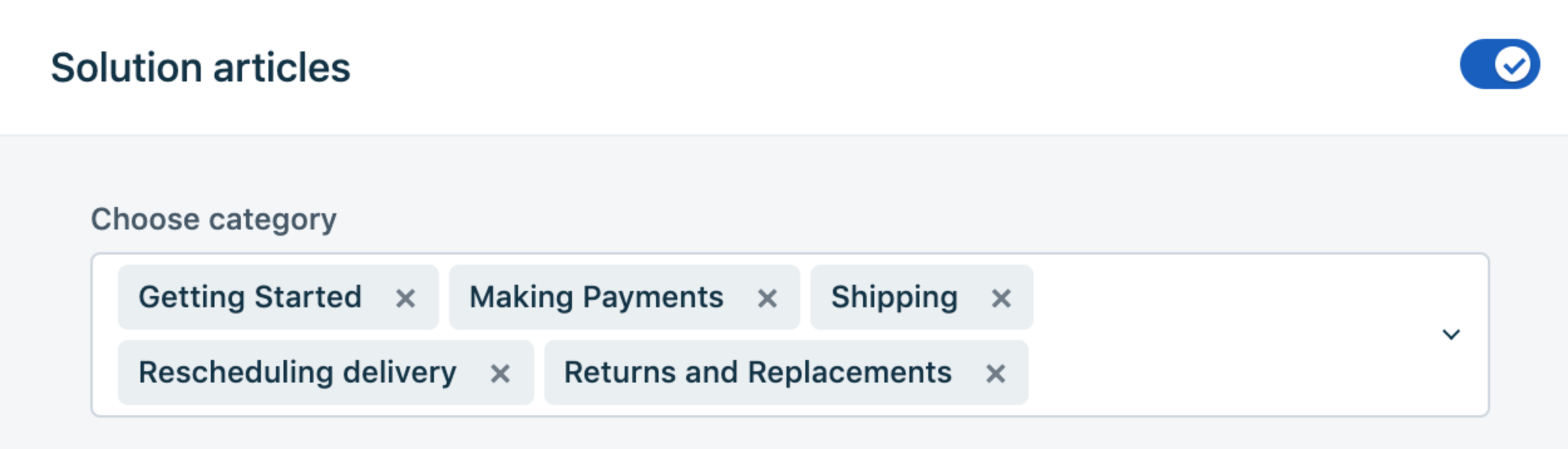
- You can also have solution articles appear in the widget by enabling it. You can select which categories of solution articles that you want to display on the help widget. By default, the widget will display the most viewed solution articles from these categories.

- If any of these categories have folders/articles that are restricted to certain customers, you will need to authenticate your customers into the help widget using the authenticate API.
- You can choose between a neutral approach and an approach that is optimized for deflection.

Neutral mode |
Optimized for deflection |
|---|---|
 |
 |
When you choose the Neutral mode, the 'contact us' option will appear along with a list of three most-viewed solution articles. Your customers can choose between reading an article or contacting you. |
When you select the Optimize for deflection mode, the contact option will be hidden in the widget's homepage. The only way your customers can reach out to you is by reading a solution article and marking it as 'not helpful.' You can use this mode if you want to encourage more of your customers to try out self-service. |
Customizing the widget's appearance
You can also customize the look and feel of the help widget to match your brand. You can also remove the '⚡️by Freshworks' from the widget by toggling Freshdesk branding OFF under Admin > Account > Helpdesk Settings. Appearance customization of the widget is available for accounts from the Blossom plan. Read more about appearance customization here.
Tracking frustrated customers with the help widget
Frustration tracking is an experimental feature that helps you proactively assist your customers. It is available only on Garden 2019 & above. Frustration tracking helps track moments when your customers are frustrated with your website. For example, if there's a broken link or a button, your customers might typically click on it a couple of times when they're trying to get things to work. Read more about frustration tracking here.
Embedding the widget on your site
Once you've chosen the customer service options that need to appear on the widget, and customized its appearance, you can go to the Embed code tab and copy the widget's code. Here's a sample embed code:

Paste this code into your website or product, where you want the widget. Click here to learn about embedding the widget on your Wix or Shopify site.
When you make changes to the widget's settings after you've embedded the code on your website or product, the widget will automatically (and instantly) reflect the new changes. You can watch this 30-minute webinar to learn how to set up the help widget.
Note: Your existing embedded feedback widgets will work, and you'll be able to create new embedded widgets from the Admin > Channels > Feedback form.
